假设你已经构建了一个 Next.js 应用,现在想要将其部署到 linux" data-pretit="linux" style="box-sizing: border-box; outline: 0px; margin: 0px 3px 0px 0px; padding: 0px 18px 0px 0px; overflow-wrap: break-word; cursor: pointer; background: url("../img/gitcode-key.png") right center / 14px 14px no-repeat #FFFFFF; box-shadow: none; font-family: -apple-system, "SF UI Text", Arial, "PingFang SC", "Hiragino Sans GB", "Microsoft YaHei", "WenQuanYi Micro Hei", sans-serif; font-size: 16px; font-variant-ligatures: no-common-ligatures; text-wrap-mode: wrap; color: #4EA1DB !important;">Linux 服务器上。我将引导你完成这些步骤。
sudo apt-get update sudo apt-get install nginx
git clone <your_app_repository_url>
npm install
npm run build
npm install -g pm2
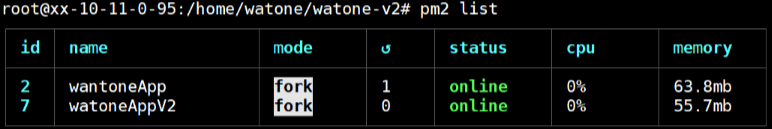
pm2 start npm --name "your-app-name" -- start
更新项目,只需要传入文件重新
npm run build后暂停pm2进程守护pm2 stop <name>,进行
npm run start再重启pm2 restart <name>即可完成更新。我一共上传了两个项目,第一个项目启动在默认端口3000上,
PORT=3003 npm run start PORT=3003 pm2 start npm --name "your-app-name" -- start
这听起来可能很复杂,但实际上非常简单。你只需要创建一个新的 Nginx 配置文件,粘贴一些代码,然后重新启动 Nginx。
server {
listen 80;
server_name your-domain-name.com www.your-domain-name.com;
location / {
proxy_pass HTTP://localhost:3000;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
}
}sudo ln -s /etc/nginx/sites-available/your-app-name.com /etc/nginx/sites-enabled/
sudo systemctl restart nginx
更新 DNS 记录的方法如下:
登录您购买域名的域名注册商网站。
查找您的域的 DNS 管理部分。
添加指向您服务器 IP 地址的“A”记录。如果您不确定如何查找您服务器的 IP 地址,请参阅您的服务器提供商的文档。
如果您想在域名中使用“www”,您也可以添加指向域名的 CNAME 记录。
保存更改并等待最多 24 小时以使 DNS 更改在互联网上传播。
一旦您的 DNS 更改传播出去,您就需要设置 Certbot。
sudo apt-get update sudo apt-get install certbot python3-certbot-nginx
sudo certbot --nginx -d your-domain-name.com -d www.your-domain-name.com
更新 Nginx 配置文件
sudo nano /etc/nginx/sites-available/your-app-name.com
server {
listen 80;
server_name your-domain-name.com www.your-domain-name.com;
return 301 https://$host$request_uri;
}
server {
listen 443 ssl;
server_name your-domain-name.com www.your-domain-name.com;
ssl_certificate /etc/letsencrypt/live/your-domain-name.com/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/your-domain-name.com/privkey.pem;
location / {
proxy_pass http://localhost:3000;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
}
}sudo systemctl restart nginx
本文链接:https://blog.runxinyun.com/post/249.html 转载需授权!





















留言0