本文介绍了如何在Nginx中配置禁止HTML和JavaScript文件的缓存,以确保用户每次请求都获得最新内容,避免因缓存导致的体验问题。通过添加Cache-Control、Pragma和Expires头,以及在全局设置中调整相关配置,实现动态更新需求并减轻服务器负荷。
解决问题
方法
要在 nginx 中禁用缓存,你需要在相关的 location 配置中添加禁用缓存的指令。通常你可以使用 Cache-Control 和 Pragma 头来达到这个目的。
server {
# ... 其他配置 ...
location / {
add_header Cache-Control "no-cache, no-store, must-revalidate";
add_header Pragma "no-cache";
add_header Expires "0";
# ... 其他配置 ...
}
}说明
在这个示例中,我们在根路径的 location 配置中添加了三个头信息:
Cache-Control: no-cache - 表示不缓存
Cache-Control: no-store - 表示不存储缓存
Cache-Control: must-revalidate - 表示客户端必须验证资源是否过期
Pragma 头通常用于向旧版本的 HTTP/1.0 客户端发送指令。添加 “no-cache” 值会防止缓存文件。
Expires 头的值设置为 “0” 表示资源已经过期。
通过这些配置,Nginx 会指示浏览器不要缓存这些文件,而是每次都向服务器发起请求获取最新的内容。完成配置后,记得重新加载 Nginx 以使配置生效。
测试
html环境
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>写入句子示例</title> </head> <body> <div id="sentence"></div> <!-- 这里引入了一个js 文件 --> <script src='./index.js'></script> </body> </html>
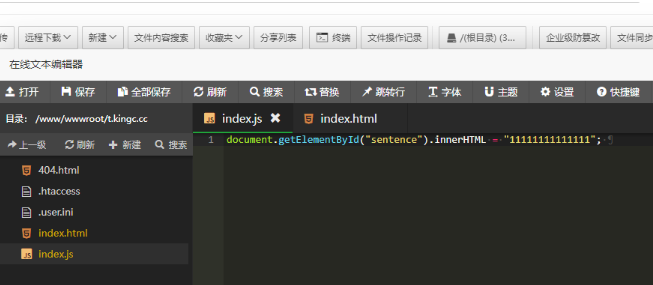
js
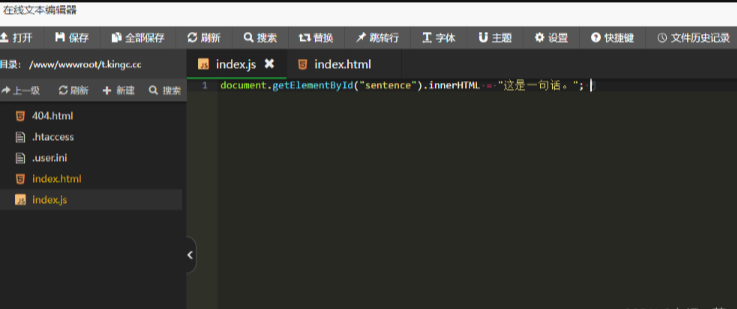
document.getElementById("sentence").innerHTML = "这是一句话。";环境
第一步
配置好js 之后
打开页面
可以看到 js 已经生效了
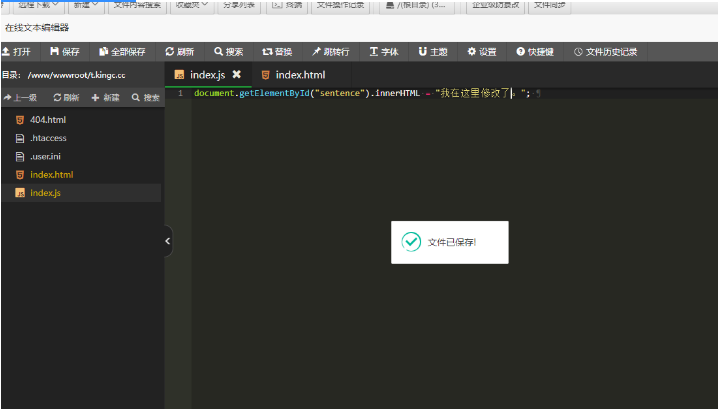
然后修改内容 打开带有js缓存的页面
再这里对js 文件进行修改

如果时间短的话则不会重新加载index.js
文件
所以这里没有刷新
强制刷新
当我使用 强制刷新或者清理缓存之后 再打开 就已经修改了

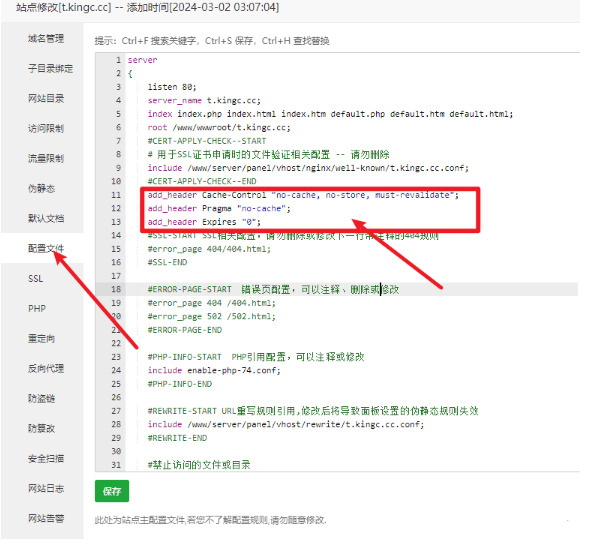
配置nginx 每次打开页面都会重新请求index.js 文件
在域名 的nginx配置文件中添加如下代码即可
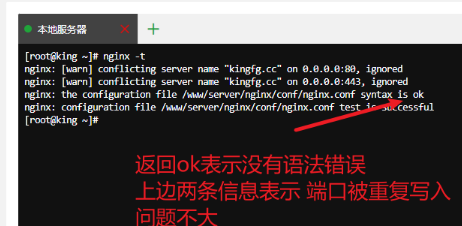
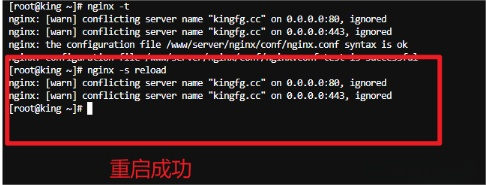
重启nginx
# 检查nginx 配置是否正常 nginx -t # 重启nginx nginx -s reload


再次修改index.js


可以看到 访问到的就是我们修改的内容没有重新请求
再次修改

也是请求了新的js 没有使用缓存js
总结
修改之前 需要全局刷新,才会重新请求index.js 文件
修改之后,不用全局刷新 ,就可以重新请求到最新的 index.js
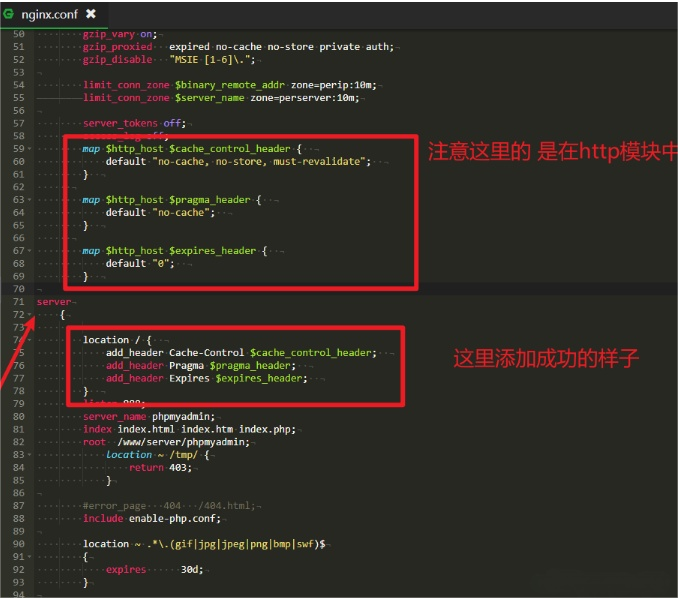
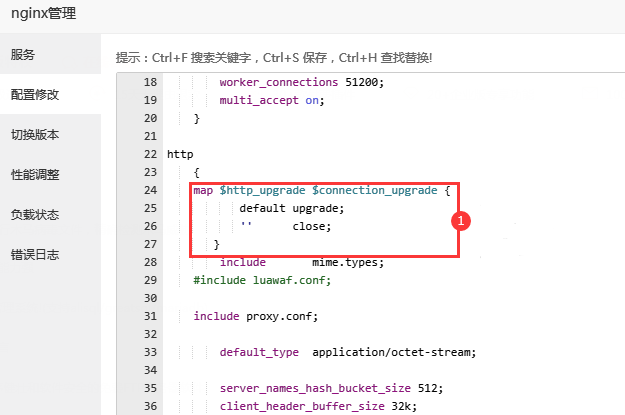
设置为全局
http {
# ... 其他配置 ...
map $http_host $cache_control_header {
default "no-cache, no-store, must-revalidate";
}
map $http_host $pragma_header {
default "no-cache";
}
map $http_host $expires_header {
default "0";
}
server {
# ... 其他配置 ...
location / {
add_header Cache-Control $cache_control_header;
add_header Pragma $pragma_header;
add_header Expires $expires_header;
# ... 其他配置 ...
}
}
# ... 可能还有其他 server 块 ...
}本文链接:https://blog.runxinyun.com/post/207.html 转载需授权!






















留言0