服务器上防止跨域访问问题
要在你自己的服务器上防止跨域访问问题,可以通过配置服务器来添加相应的 HTTP 头信息。具体而言,你可以添加以下 HTTP 头信息来解决跨域访问问题:
Access-Control-Allow-Origin: 允许访问的源。可以设置为特定的域名,例如 Access-Control-Allow-Origin: https://example.com,或者设置为通配符 * 表示允许任何域名访问,Access-Control-Allow-Origin: *。
Access-Control-Allow-Methods: 允许的 HTTP 方法。指定服务器允许的请求方法,如 GET、POST 等。
Access-Control-Allow-Headers: 允许的 HTTP 头信息。指定服务器允许的请求头,例如 Content-Type、Authorization 等。
Access-Control-Allow-Credentials: 是否允许发送 Cookie。如果请求中包含 Cookie,需要设置为 true,并且在客户端请求中也要设置相应的选项。
Access-Control-Expose-Headers: 允许暴露的 HTTP 头信息。指定哪些 HTTP 头信息可以在浏览器的 XMLHttpRequest.getResponseHeader() 方法中访问。
具体配置方式取决于你使用的服务器软件(如 Apache、Nginx、Node.js 等),以下是一些常见服务器的配置示例:
Header set Access-Control-Allow-Origin "*" Header set Access-Control-Allow-Methods "GET, POST, OPTIONS" Header set Access-Control-Allow-Headers "Content-Type"
location / {
add_header Access-Control-Allow-Origin *;
add_header Access-Control-Allow-Methods "GET, POST, OPTIONS";
add_header Access-Control-Allow-Headers "Content-Type";
}Node.js Express 框架配置示例:
const express = require('express');
const app = express();
app.use((req, res, next) => {
res.setHeader('Access-Control-Allow-Origin', '*');
res.setHeader('Access-Control-Allow-Methods', 'GET, POST, OPTIONS');
res.setHeader('Access-Control-Allow-Headers', 'Content-Type');
next();
});
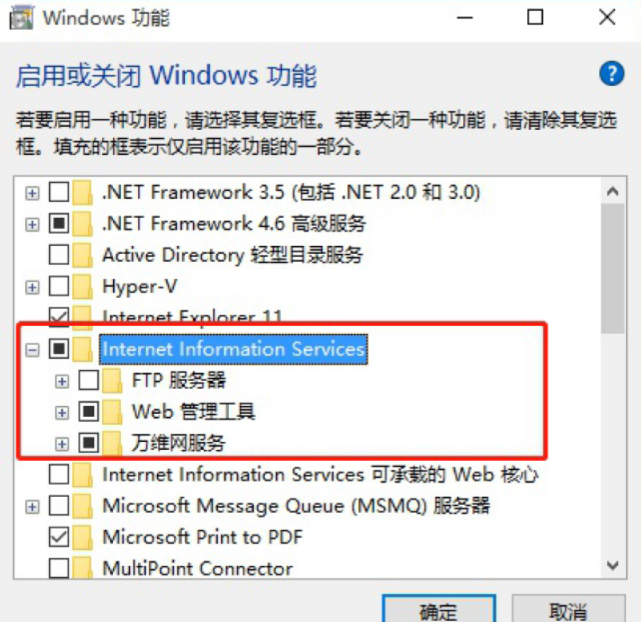
// 其他路由和中间件配置IIS (Internet Information Services) 作为服务器时:
<system.webServer> <httpProtocol> <customHeaders> <add name="Access-Control-Allow-Origin" value="*" /> <add name="Access-Control-Allow-Methods" value="GET, POST, PUT, DELETE, OPTIONS" /> <add name="Access-Control-Allow-Headers" value="Content-Type" /> </customHeaders> </httpProtocol> </system.webServer>
3.配置说明
Access-Control-Allow-Origin: 指定允许访问的来源。在示例中,使用 * 表示允许任何来源。你也可以指定具体的域名,如 http://example.com。
Access-Control-Allow-Methods: 指定允许的 HTTP 方法。在示例中,允许 GET、POST、PUT、DELETE 和 OPTIONS 方法。
Access-Control-Allow-Headers: 指定允许的 HTTP 头部。在示例中,只允许 Content-Type 头部。
4.保存并部署
注意事项
CORS 配置是在服务器端进行的,客户端无需任何特殊配置。
谨慎使用 Access-Control-Allow-Origin: *,因为它会允许任何网站访问你的资源。在生产环境中,应该使用明确的域名。
通过这些步骤,你应该能够在你的 IIS 服务器上成功配置 CORS 规则,从而解决跨域访问的问题。
本文链接:https://blog.runxinyun.com/post/288.html 转载需授权!

















留言0